Precision
Overview
We were tasked to update and redesign two of Fiserv’s most popular cores: Premier, and it’s fast follower Precison. Both were incredibly outdated. Research showed that our users wanted an easier, more efficient way to help their bank customers. The most requested features were 1) to be able to access customer and account information easily, and 2) being notified of any alerts on an account or customer. They wanted to be able to complete their tasks quickly, since they usually have a bank customer waiting on them. I worked closely the project manager, BA, development, engineers, and the UX research team to recreate an intuitive and more efficient updated interface. I also conducted monthly client panel calls to get real time feedback and iterate quickly. Having daily stand ups and working in 2-week sprints also ensured our designs were achieving the objectives set out for us with research, project goals, and business goals.
Role
Senior Designer, Researcher
Tools
Figma, UserTesting, Miro, Microsoft
Problem statement
As a back office bank employee, I need a system that allows me to quickly and efficiently access customer information, while also notifying me of any alerts or issues with their accounts. This ensures that the information remains accurate and up-to-date. The objective is to organize customer data by priority and relevance, enabling seamless access, updates, and actions with precision, efficiency, and in real-time.
Research
We began our research with user surveys and identified key pain points: bank employees struggled to locate critical information due to the overwhelming amount of data displayed. Users also expressed a need to view alerts and urgent details more prominently and filter out less important information. Looking at the legacy program and using the feedback, we created a hierarchy of the data and mapped user flows.
We conducted an Impact-Effort exercise in FigJam to prioritize features based on their potential impact and the effort required to implement them. We also developed user personas reflecting the customer demographics and outlined a ‘happy path’ to highlight trouble areas. Additionally, competitive analyses were performed to identify successful strategies employed by competitors and learn from their results.
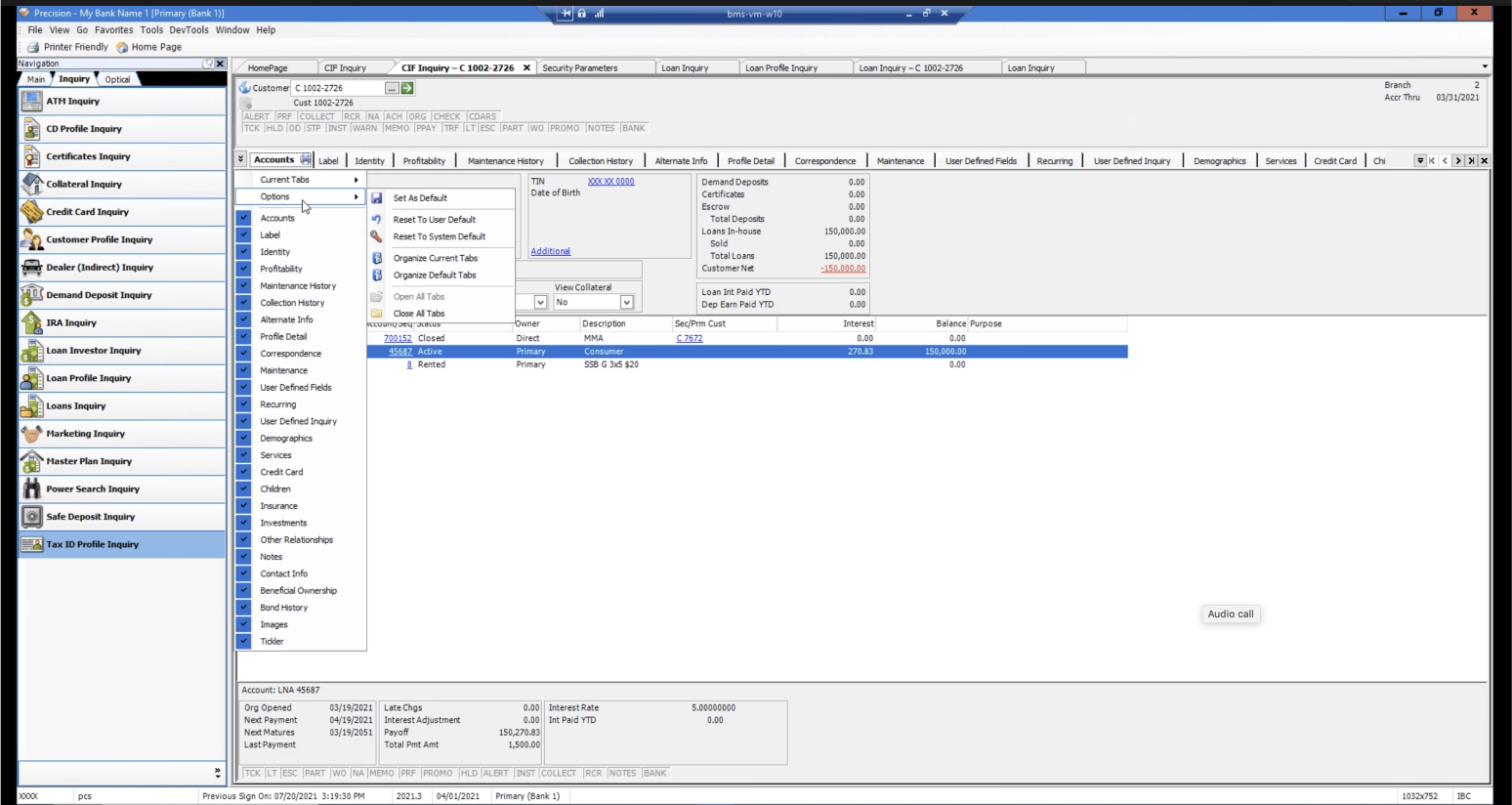
Legacy screens
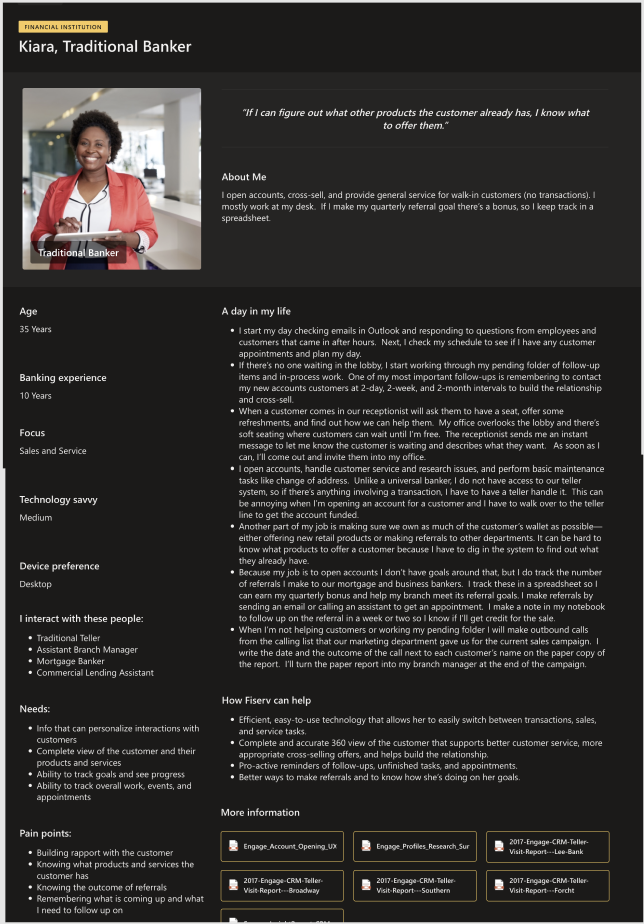
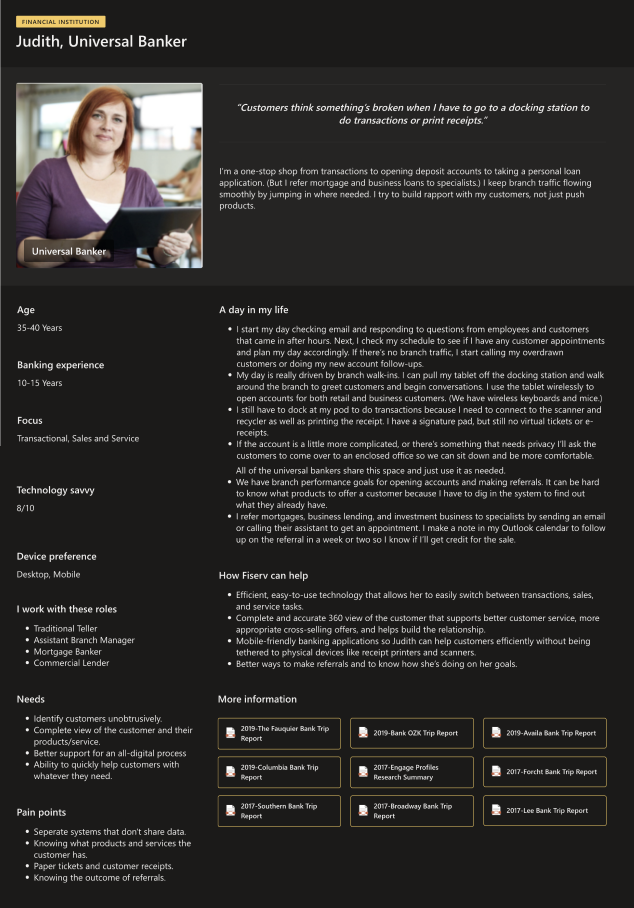
Personas
Who are we designing for? We had several banks that used the legacy version of Precision, so we created personas based on research from the employees. Multiple personas were needed to portray the different positions. We took typical jobs to be done, pain points, and needs of each position and used them to create our personas.
Impact-Effort exercise
Information Architecture
Med-fi wireframes
When we got to the place where we were producing med-fi designs, we tested the initial wire-frames with bank representatives on-site. We got positive feedback on the information architecture and the new alerts drawer. They also liked the new dashboard, which gave users a quick view of important data.
We also had the luxury of having monthly client panels where we were able to get immediate feedback on ideas and designs. We presented the designs, received feedback, and modified if necessary. If we changed anything, we presented the new designs the following month. Not only did that give us regular feedback, it also allowed the clients to be able to see that we listened to them and implemented some of their ideas.
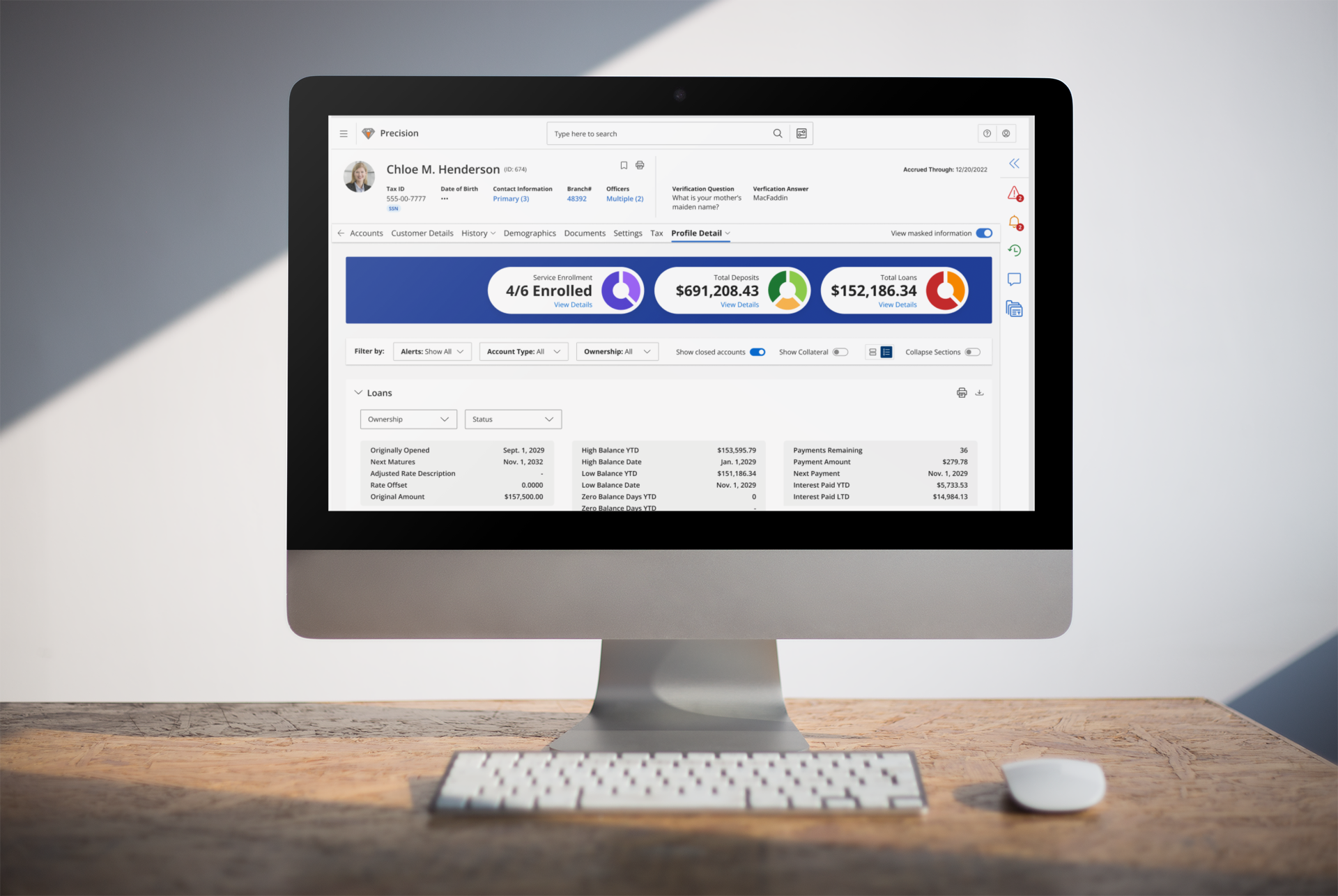
Impact & Outcome
The iterations produced cleaner, more user-friendly designs. The first picture is of the customer page and the alerts drawer that is immediately displayed if there is a critical alert.
Upon the initial rollout, the new enhanced design layout and features achieved a 47% conversion rate. These positive results were shared with the team and stakeholders, highlighting the success of the improvements. The updated design introduced a more modern and competitive look and feel, aligning closely with industry standards and rivaling our competitors.
Building on this success, we extended the enhanced design to Business Account pages, aligning them with the improved Customer Account pages. This ensured consistency and compliance across the user experience, reinforcing a cohesive and polished design throughout.
Conclusion
The implementation of the new information architecture and design enhancements to the Precision software has made it one of the more popular Fiserv cores.
This project was also beneficial because it familiarized our team our customers, their
preferences, regionally, and demographically. We continued to check-in and make minor iterations.
Moving forward, our processes continue to become more streamlined.